egret项目开发需要在后方添加一个视频通过添加canvas来适配egret2D项目的canvas
解决egret第二个canvas屏幕适配问题
在egret2d适配屏幕的时候加入自定义接口,通过事件的方式通知适配canvas3d的大小和位置。
增加Diy接口
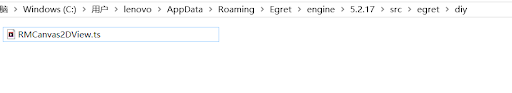
打开 egret engine ,跳转到引擎的根目录下,进入src->egret->diy->RMCanvas2DView.ts(需要自己创建diy目录),diy->RMCanvas2DView.ts为自己创建的文件,目的是为了从引擎底部调出接口
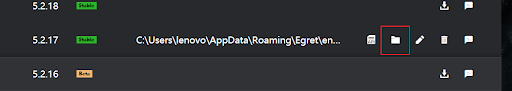
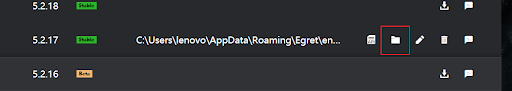
找到项目对应的引擎版本:

进入对应目录engine\5.2.17\src\egret\diy添加RMCanvas2DView.ts文件:

在RMCanvas2DView.ts文件中添加
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| module RM {
export class RMCanvas2DView {
public static canvasW:number = 0;
public static canvasH:number = 0;
public static canvasX:number = 0;
public static canvasY:number = 0;
public static canvasR:string = 'rotate(0deg)';
public static eventDispatcher:egret.EventDispatcher = new egret.EventDispatcher();
public constructor() {
}
}
}
|
修改WebPlayer.ts源码
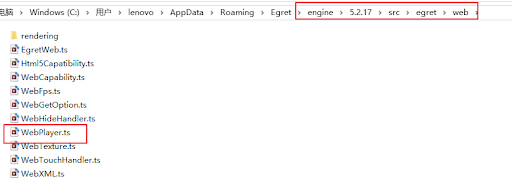
进入\engine\5.2.17\src\egret\web目录修改WebPlayer.ts源码

在WebPlayer.updateScreenSize函数的最后加上代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public updateScreenSize():void {
......
this.player.updateStageSize(stageWidth, stageHeight);
RM.RMCanvas2DView.canvasW = displayWidth;
RM.RMCanvas2DView.canvasH = displayHeight;
RM.RMCanvas2DView.canvasX = +canvas.style.left.split('px')[0];
RM.RMCanvas2DView.canvasY = +canvas.style.top.split('px')[0];
RM.RMCanvas2DView.canvasR = canvas.style.transform;
RM.RMCanvas2DView.eventDispatcher.dispatchEvent(egret.Event.create(
egret.Event,egret.Event.RESIZE));
}
|
编译引擎
通过egret create命令创建的项目,在项目的根目录下执行一次egret make命令,编译完成后,在项目中看看是否有RMCanvas2DView类,如果没有,请重新看下步骤,重试以下
监听屏幕适配变化
然后在游戏启动时加入事件监听器回调函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| class WorldCanvas {
private _canvas3d:egret3d.Egret3DCanvas;
private _view3d:egret3d.View3D;
public constructor() {
this.initCanvas();
this.initHtmlCanvas();
}
private initCanvas():void {
this._canvas3d = new egret3d.Egret3DCanvas();
this._canvas3d.width = GameConfig.STAGE_W;
this._canvas3d.height = GameConfig.STAGE_H;
this._canvas3d.x = this._canvas3d.y = 0;
this._view3d = new egret3d.View3D( 0, 0, GameConfig.STAGE_W, GameConfig.STAGE_H );
this._view3d.backColor = 0x00000000;
this._canvas3d.addView3D( this._view3d );
this.onResize();
RM.RMCanvas2DView.eventDispatcher.addEventListener( egret.Event.RESIZE, this.onResize, this );
}
private initHtmlCanvas():void
{
var canvas = document.getElementById( "egret3D" );
if ( canvas ) {
canvas.style[ 'position' ] = 'absolute';
canvas.style[ 'cursor' ] = 'inherit';
canvas.style[ 'bottom' ] = '0px';
canvas.style[ 'right' ] = '0px';
canvas.style[ 'transform-origin' ] = '0% 0% 0px';
}
}
public onResize( $e? ):void {
this._canvas3d.x = RM.RMCanvas2DView.canvasX;
this._canvas3d.y = RM.RMCanvas2DView.canvasY;
var canvas = document.getElementById( "egret3D" );
if ( canvas ) {
canvas.style[ 'transform' ] = RM.RMCanvas2DView.canvasR;
canvas.style['width'] = RM.RMCanvas2DView.canvasW+'px';
canvas.style['height'] = RM.RMCanvas2DView.canvasH+'px';
}
}
}
|
这样就把2D引擎适配的结果传递给3D了。旋转缩放都没有问题了,可以使用2D下的所有适配模式。
由于各个引擎版本BUG存在会出现 RM 函数引用不到可以重启电脑或者重新开启项目解决
本编文章是参照egret3D与2D混合开发,画布尺寸不一致的问题添加的