前言
本次搭建博客是需要本地和服务器(本次是阿里云CentOS)进行统一的配置
第一步本地环境:
安装Git服务以及配置Git
安装nodejs
安装Hexo框架
第二步:服务端:
安装Nginx服务
安装Git服务以及nodejs
搭建Git服务器以及配置自动部署
本地环境配置
安装git以及进行相关配置
1,根据自己的平台下载Git客户端;然后进行安装,如果下载比较慢可以在国内路径Git客户端下载
2,安装完成后,打开Git Bash进行配置,需要GitHub账号,没有的到官网注册GitHub
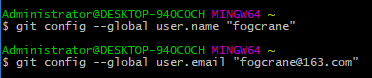
(1)输入以下代码设置用户名和邮箱:
1 | # 将此处的"yourname"替换成自己的用户名 |
如果下图:

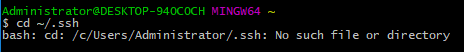
(2)输入以下代码检查是否有SSH Key
1 | cd ~/.ssh |
如下图:

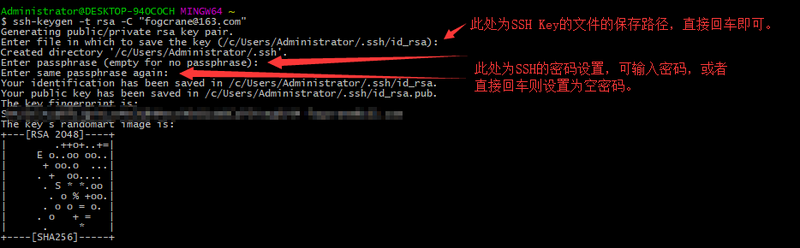
此结果表明客户端暂无SSH Key,因此,输入以下代码新建一个SSH Key
1 | # 将此处的"youremail"替换成自己的邮箱 |
效果如下图:

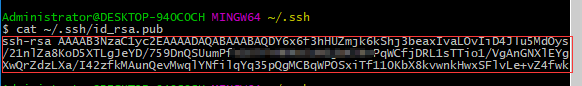
接着继续输入cat ~/.ssh/id_rsa.pub,然后将得到的秘钥先复制一下,待会服务器配置需要用到。
如下图:

安装Nodejs
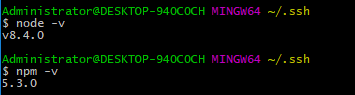
可以通过官网下载Nodejs,然后进行安装。安装完成后,输入node -v以及npm -v查看node以及npm的版本信息。
如下图:

安装Hexo框架
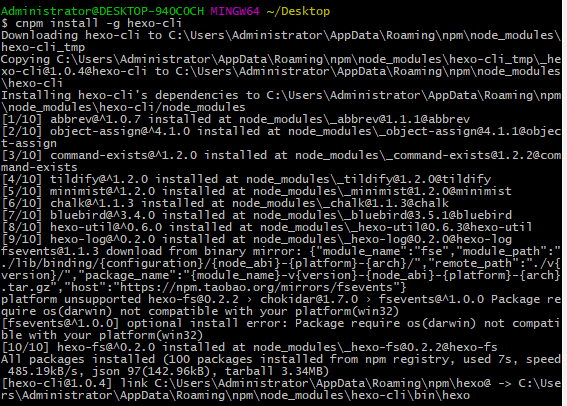
首先,继续在刚刚打开的Git Bash里面输入以下代码,通过npm进行全局安装hexo框架
1 | npm install -g hexo-cli |
如下图:

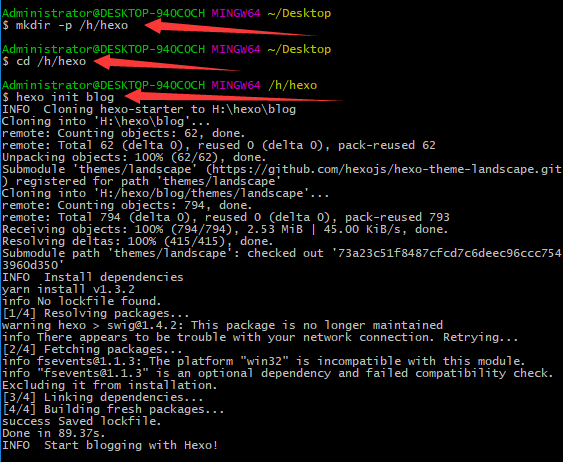
安装完hexo框架,就可以开始初始化hexo了,选择一个目录存放你的博客文件,然后把Git Bash切换到那个目录
接着,输入hexo init blog进行初始化hexo。如下图:

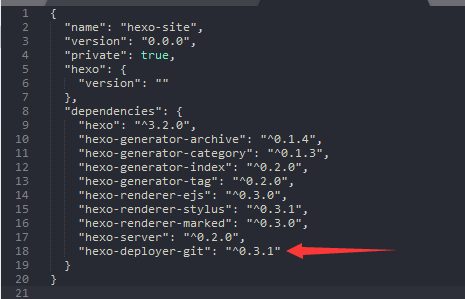
初始化完毕之后,打开博客根目录的package.json文件,在dependencies的配置中,追加一项:”hexo-deployer-git”: “^0.3.1”,如下图,然后,返回Git Bash,先输入cd blog,在输入npm install进行包的安装

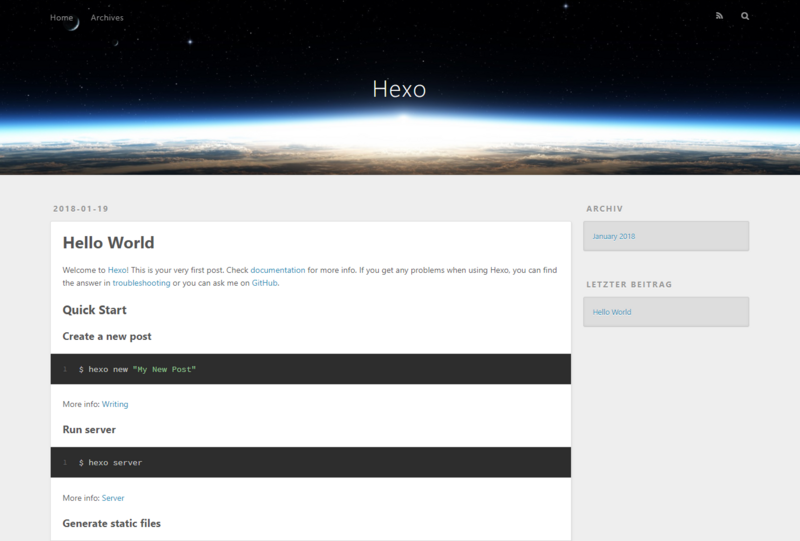
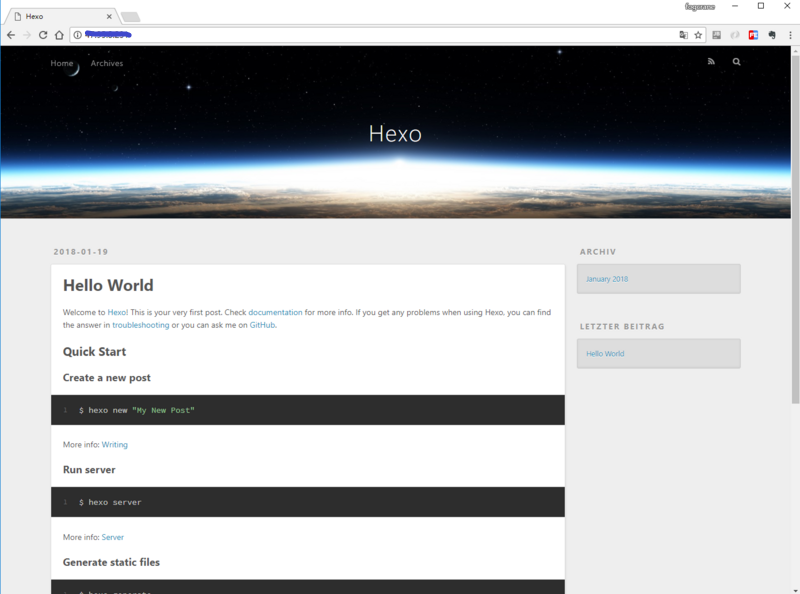
安装完包之后,接着在Git Bash输入:hexo s,然后在浏览器输入[localhost:4000](localhost:4000),就可以看到hexo已经搭建成功了。如下图:

至此,本地的配置以及配置完成。接下来开始服务端的配置
服务端配置
本次是阿里云CentOS系统的配置
输入以下代码,可进行系统更新
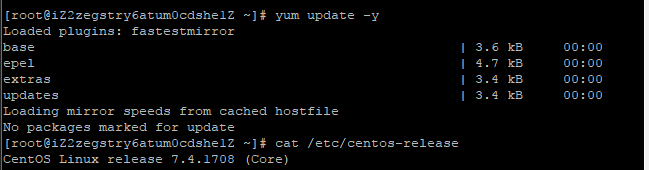
1 | yum update -y |
更新完系统,输入以下代码,可查看系统版本
1 | cat /etc/centos-release |
运行结果如下图:

安装Nginx
安装Nginx分为以下几步。第一,配置Nginx官方源。第二,安装Nginx。第三,配置Nginx配置文件。
1、配置Nginx官方源
输入以下代码,新建一个文件以配置Nginx源
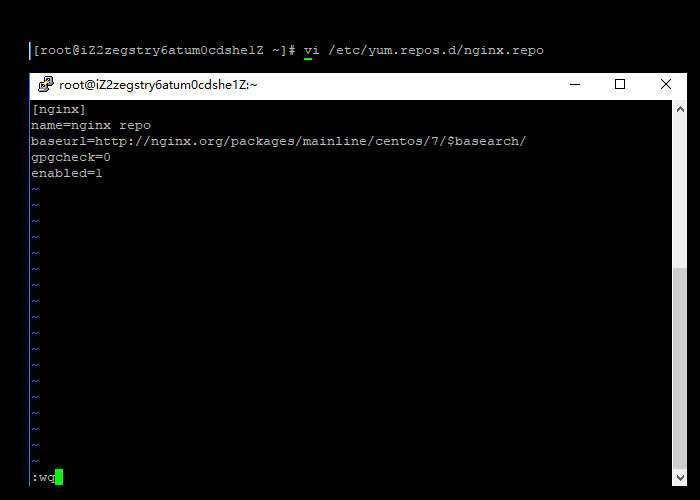
1 | vi /etc/yum.repos.d/nginx.repo |
在打开的文件中输入以下代码,输入完毕之后,按 “esc” 键退出编辑模式, 输入 “:wq” 保存退出
1 | [nginx] |
效果如下图:

2、安装Nginx
输入以下代码进行安装
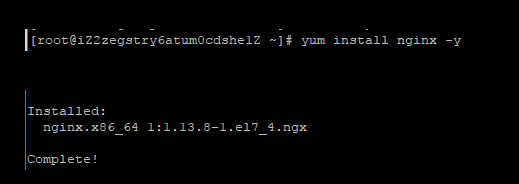
1 | yum install nginx -y |
运行结果如下图:

3、启动Nginx并设置开机自启
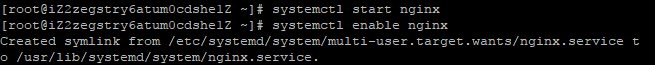
输入以下代码
1 | systemctl start nginx |
效果如下图:

进行到这里,你已经可以把服务器ip复制到浏览器进行访问了~安装成功的话就会出现下面的欢迎界面

4、配置Nginx
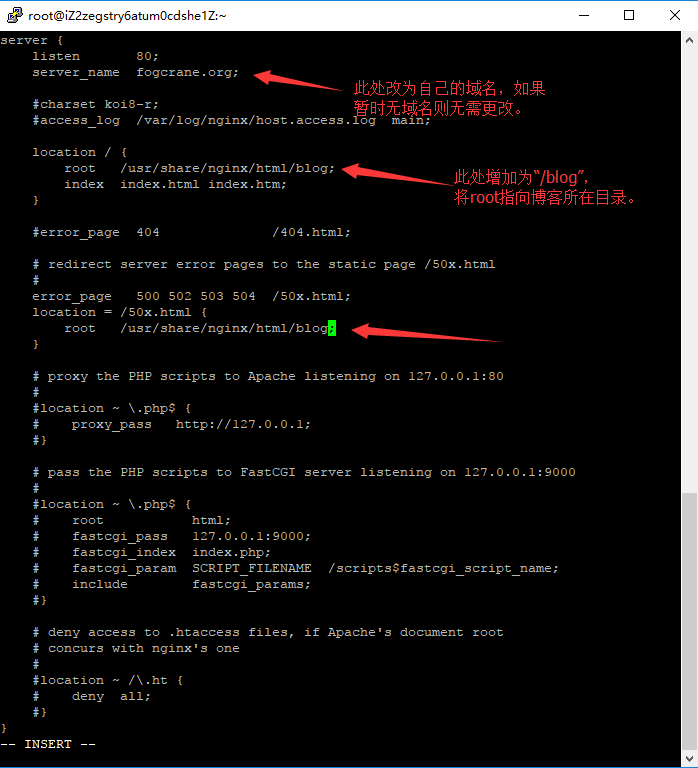
接下来,需要修改一下nginx的相关配置,包括设置网站根目录以及配置域名。输入以下代码,打开Nginx的配置文件。(域名解析可以参照阿里云域名解析)
或者用宝塔区配置Nginx
1 | vi /etc/nginx/conf.d/default.conf |
依照下图进行修改,将/usr/share/nginx/html改为/usr/share/nginx/html/blog

至此,Nginx的配置就基本完成了。
安装Nodejs
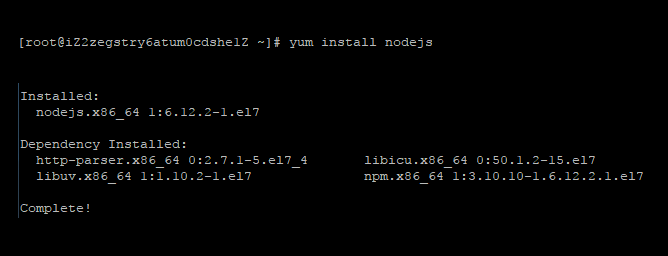
输入以下代码进行Nodejs的安装
1 | yum install nodejs |
结果如下图:

可输入node -v以及npm -v查看node的版本。
Nodejs的安装就完成了。
安装Git以及进行相关配置
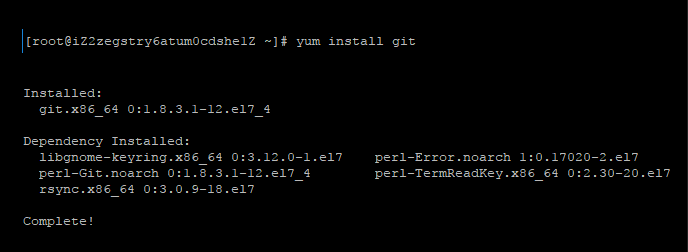
1、输入以下代码,进行Git的安装
1 | yum install git |
结果如下图:

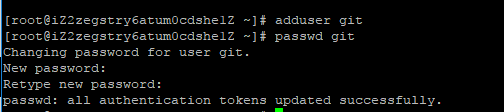
2、创建git用户以及设置密码
输入以下代码:
1 | #创建用户,用户名为git |
结果如下图:

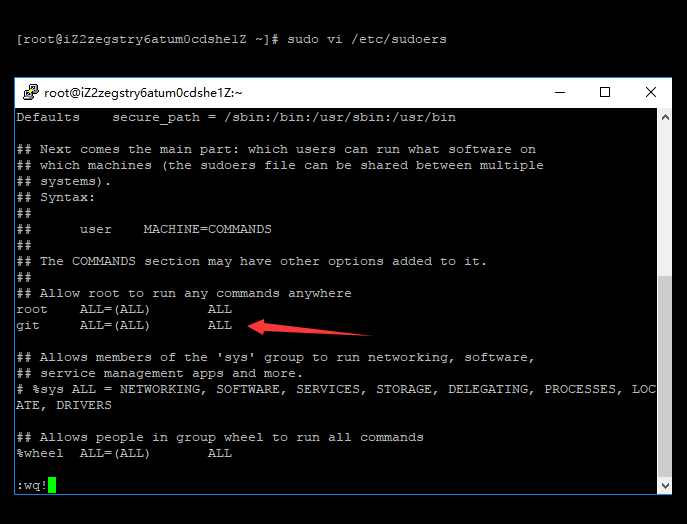
3、把git用户添加到sudo用户组中
输入以下代码sudo vi /etc/sudoers,打开sudoers文件,输入:/root进行搜索(或者进入输入光标然后按向下键),搜索到代码行root ALL=(ALL) ALL,然后在这一行下添加以下代码git ALL=(ALL) ALL。输入完毕之后,按wq!强制保存退出vi。
效果如下图:

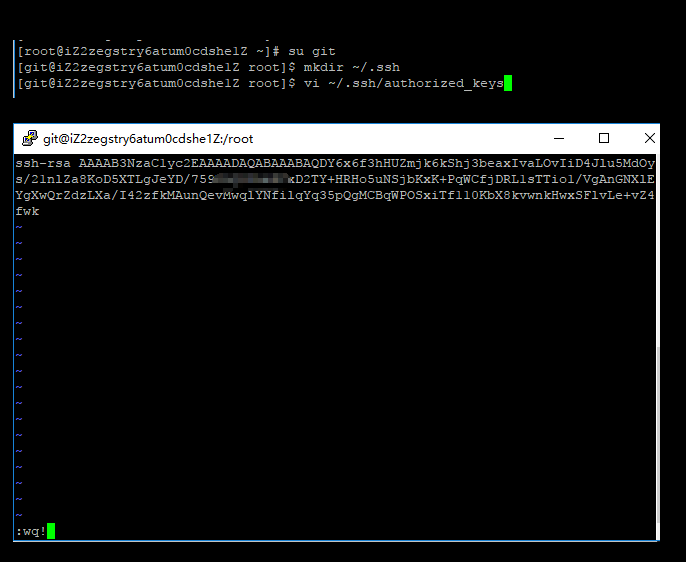
4、切换到git用户,添加SSH Key文件并且设置相应的读写与执行权限。
输入以下代码:
1 | # 切换用户 |
然后把之前在客户端设置的SSH Key,复制到authorized_keys文件中,保存后退出。如下图:

接下来设置文件权限,把authorized_keys文件设置成只有属主有读写权限,把ssh目录设置为只有属主有读、写、执行权限。代码如下:
1 | chmod 600 ~/.ssh/authorized_keys |
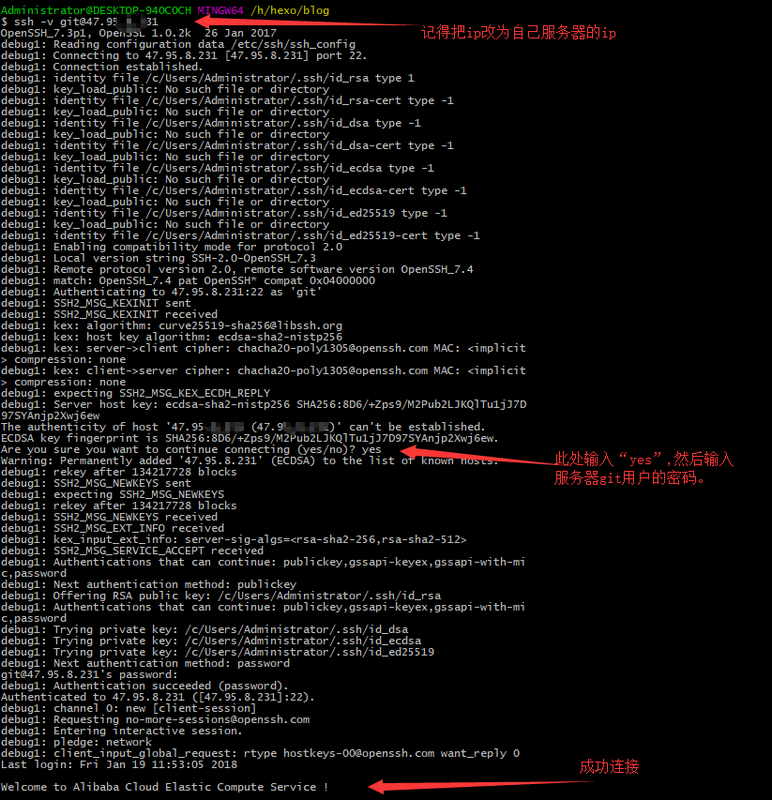
设置完后,返回客户端,打开Git Bash,输入以下代码,测试是否能连接上服务器:
1 | # ServerIP为你自己服务器的ip |
结果如下图:

5、重新回到服务器,在网站根目录新建一个blog文件夹,用于客户端上传文件,并且把该文件授权给git用户。代码如下:
1 | # 使用sudo指令,需要输入git用户的密码 |
6、在服务器上初始化一个git裸库
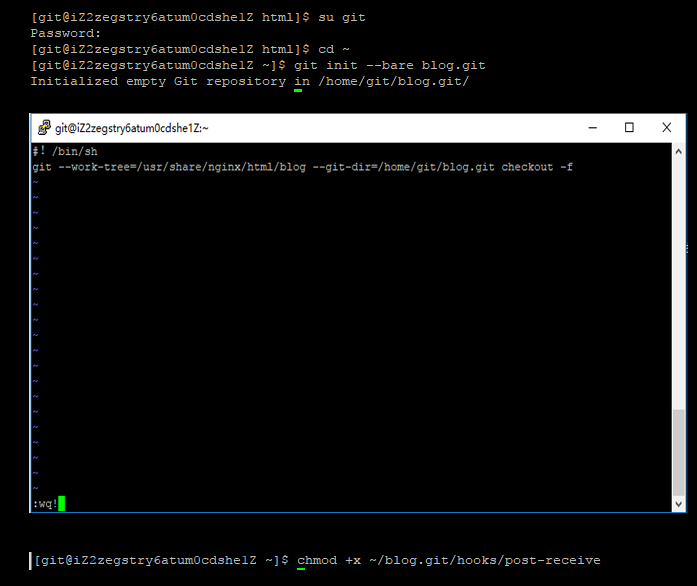
切换到git用户,然后切换到git用户目录,接着初始化裸库,代码如下:
1 | su git |
接着新建一个post-receive文件
1 | vim ~/blog.git/hooks/post-receive |
然后在该文件中输入以下内容:
1 | #!/bin/sh |
保存退出之后,再输入以下代码,赋予该文件可执行权限。
1 | #!/bin/sh |
如下图:

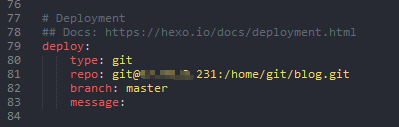
7、返回客户端,设置博客根目录下的_config.yml文件
1 | deploy: |
如图:

保存后,在博客根目录打开Git Bash,输入以下命令:
1 | hexo clean |
部署完毕之后,即可在浏览器输入你的服务器ip进行访问你的博客了

安装宝塔后服务端安装部署方式:https://blog.csdn.net/oXiaoLingTong/article/details/123473069
结束语
本篇文章并非原创由参照fogcrane,只是这篇文章思路清楚,很好的解决刚开始搭建hexo博客的新手,傻瓜式按照顺序基本可以完成搭建博客。
完成了这些配置已经完成了一个博客的搭建项目,还需要比如Hexo本地调试和新建,发布文章基本命令可转至Hexo博客搭建总结和常用Hexo命令

