Egret自用开发环境
Egret Wing 添加自动格式化
文件》首选项》工作区选项,进入settings.json文件替换下方代码即可
1
2
3
4
5
6
7
8
9
10
| {
"editor.formatOnType": true,
"editor.formatOnSave": true,
"search.exclude": {
"**/bin-debug": true,
"**/bin-release": true
}
}
|
不显示垂直方向的滚动条
1
2
3
| //需要在scroller添加到舞台上面之后再访问verticalScrollBar
scroller.verticalScrollBar.autoVisibility = false;
scroller.verticalScrollBar.visible = false;
|
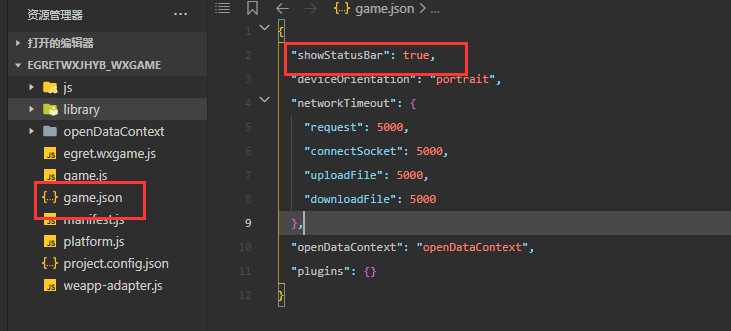
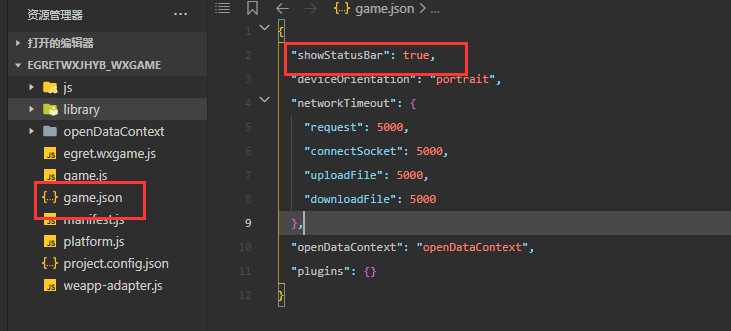
egret白鹭引擎微信小游戏设置沉浸模式
在微信小游戏项目中的game.json文件中添加showStatusBar并且设置为true。

egret白鹭引擎微信小游戏获取状态栏的高度
获取的方式都是可以通过获取系统系统的方式去获取statusBarHeight
wx.getSystemInfoSync
wx.getSystemInfoAsync
wx.getSystemInfo
在egret项目中Platform.ts添加:
1
2
3
4
5
6
7
8
9
10
11
12
|
declare interface Platform {
getSystemInfoSync(): Promise<any>;
}
class DebugPlatform implements Platform {
async getSystemInfoSync() {
return { wxSystemInfo: "wxSystemInfo" }
}
}
|
在Main.ts中获取信息
1
2
| let systemInfo: any = platform.getSystemInfoSync();
console.log(systemInfo);
|
微信小游戏项目中platform.js 中添加
1
2
3
4
|
getSystemInfoSync(){
return wx.getSystemInfoSync();
}
|
egret白鹭引擎微信小游戏获取获取菜单按钮(右上角胶囊按钮)的布局位置信息
获取的方式都是可以通过获取getMenuButtonBoundingClientRect
wx.getMenuButtonBoundingClientRect
在egret项目中Platform.ts添加:
1
2
3
4
5
6
7
8
9
10
11
12
|
declare interface Platform {
getMenuButtonBoundingRect(): Promise<any>;
}
class DebugPlatform implements Platform {
async getMenuButtonBoundingRect() {
return { wxmenuBtutton: "wxmenuBtutton" }
}
}
|
在Main.ts中获取信息
1
2
| let menuButtonInfo: any = platform.getMenuButtonBoundingRect();
console.log(menuButtonInfo);
|
微信小游戏项目中platform.js 中添加
1
2
3
4
|
getMenuButtonBoundingRect() {
return wx.getMenuButtonBoundingClientRect();
}
|
egret根据文本宽度获取超过文本宽度的文本是在第几个
1
2
3
4
5
6
7
8
9
10
11
| private getCharIndexAtPoint(_textfield: egret.TextField, num: number = 0): any {
var _matchWidth = egret.sys.measureText(_textfield.text, _textfield.fontFamily, _textfield.size, _textfield.bold, _textfield.italic);
if (_matchWidth > _textfield.width) {
var lines = _textfield.$getLinesArr();
if (lines.length > 1) {
var elements = lines[0].elements[0];
var charLength = lines[0].elements[0].text.length;
}
}
return charLength - num;
}
|
egret白鹭引擎通过代码控制console函数是否输出日志:
1
2
3
4
5
6
7
8
9
10
11
12
|
var logDebug = false;
if (DEBUG) {
logDebug = true;
}
console.log = (function (oriLogFunc) {
return function () {
if (logDebug) {
oriLogFunc.apply(this, arguments);
}
};
})(console.log);
|
egret通过发布的版本号转换成年月日时间显示
1
2
3
4
5
6
7
8
9
10
11
12
13
| egret通过发布的版本号转换成年月日时间显示
var timeStrAry = ["年", "月", "日", "时", "分", "秒"];
var timeStr = "";
var Str = "220525094609";
for (var i = 0; i < timeStrAry.length; i++) {
timeStr += Str.substr((i * 2), 2) + timeStrAry[i];
}
let timeText = new egret.TextField();
timeText.text = timeStr;
timeText.x = 200;
timeText.y = 300;
timeText.textColor = 0xFFCC33;
this.addChild(timeText);
|
生成一段到100000的随机数
1
2
3
4
5
6
| 生成一段到100000的随机数
var matNum = Math.ceil(Math.random() * 100000);
console.log(matNum);
console.log(new Date().getTime());
生成一个当前时间段的时间戳
new Date().getTime()
|
egret项目快速生成第三方库方式
找到项目根目录中的tsconfig.json修改为:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| {
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"declaration": true,
"outFile": "bin/gardener/gardener.js",
"lib": [
"es5",
"dom",
"es2015.promise"
]
},
"include": [
"src/gardener",
"libs"
]
}
|
主要参数:(其他参数可查文档)
outFile:为生成后的第三库
include:为需要生成第三方库文件目录
项目成成直接发布或者执行egret run 即可在”bin/gardener”目录中找到