说明
参照egret白鹭引擎文档:第三方库使用方法 可发布和使用自己打包的第三方库和官方提供的第三方库
这篇主要是用两种方式打包自己的第三方库
一,使用官方提供的方式打包第三方库
根据 TypeScript / JavaScript 不同类型的类库,有两种情况:
TypeScript库
当我们准备好了要用的第三方库,还需要把它编译成 egret 需要的模块结构。

创建一个egret第三方库的项目文件,在命令行中输入
1 | egret create_lib demo |
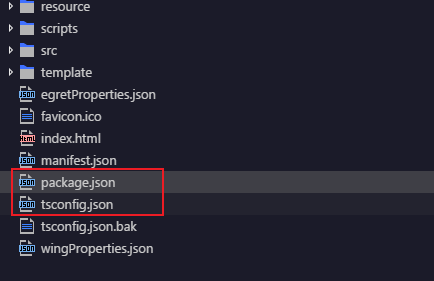
执行完成之后可以看到新建了一个 demo 文件夹,文件夹内有两个文件 package.json tsconfig.json

在 demo 文件夹内创建src bin typings 目录。

直接将ts文件放到src目录下。

修改tsconfig.json文件 (如果复制下面代码需要把注释删掉,不然会提示json格式不正常):
1 | { |
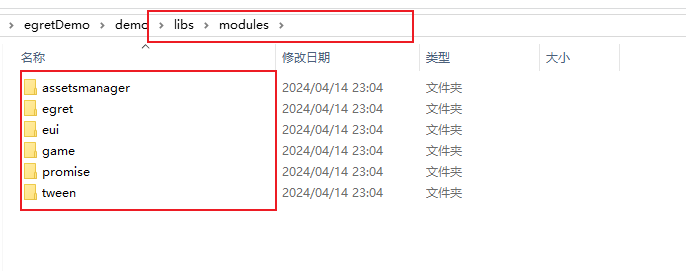
把白鹭项目中的libs文件拷贝到demo/libs目录中

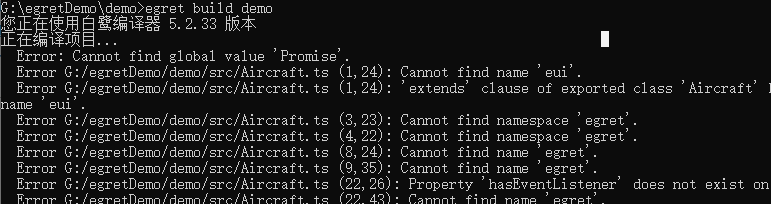
不然发布第三方库时候会下面错误

最后执行命令
1 | egret build demo |
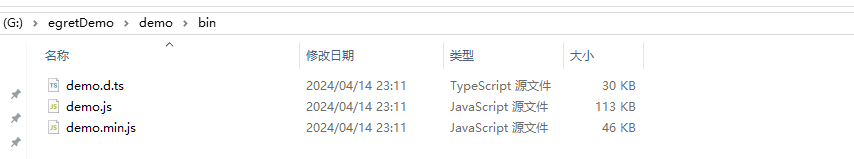
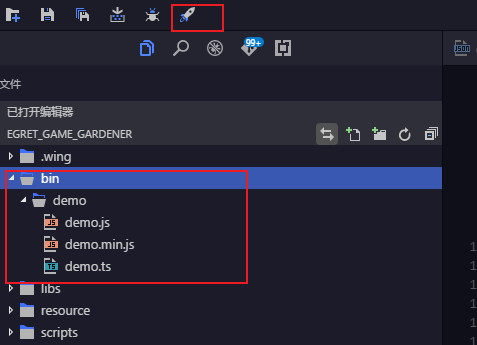
会根据 tsconfig.json中的 outFile字段生成库文件,压缩文件以及 .d.ts 文件。
bin 目录中生成的demo文件夹就是我们可以使用的第三方库文件夹。

JavaScript库
将js文件放到src目录下,将对于的 .d.ts 文件放到typings目录下。
修改tsconfig.json文件(如果复制下面代码需要把注释删掉,不然会提示json格式不正常):
1 | { |
修改package.json 文件:
1 | { |
执行命令
1 | egret build demo |
会根据 tsconfig.json中的 outFile字段生成库文件,压缩文件以及 .d.ts 文件。
bin 目录中生成的demo文件夹就是我们可以使用的第三方库文件夹。
二,直接在egret白鹭项目中修改tsconfig.json 发布
如果你的白鹭项目是直接当作第三方库项目;可以直接修改在项目根目录的tsconfig.json 文件和添加package.json 文件

tsconfig.json修改代码(如果复制下面代码需要把注释删掉,不然会提示json格式不正常):
1 | { |
package.json代码(compilerVersion:引擎版本):
1 | { |
直接在egretwing点击发布或者终端执行:egret build
就可以在项目中生成目录bin/demo/ 和第三方库(如果在编辑器看不到,打开文件目录)

三,使用方式
将demo文件夹复制到项目libs目录中(不可以放到modules内)。
编辑egretProperties.json文件 (如果复制下面代码需要把注释删掉,不然会提示json格式不正常):
1 | { |
编译引擎。
1 | egret build |
执行之后,就可以在当前项目中使用的引入的第三方库了。

