当egret项目比较大时发布微信小游戏就需要通过分包的方式来处理超过4MB限制大小
PS:如果还没有解决egret引擎发布小游戏的问题请先解决
微信小游戏发布教程:https://bbs.egret.uk/7.html
步骤一:下载示例项目
您可以在 https://github.com/himuil/subPackageDemo 处下载示例项目,该项目可以直接运行看到效果
百度网盘:https://pan.baidu.com/s/1m_ML–wmnIh2Bkt0vbtgdQ?pwd=6690
该项目使用了 Egret 5.2.3 以上版本,但是您也可以将 egretProperties.json 中的 engineVersion 和 compilerVersion 调整为您的引擎版本,支持 5.1 以上的版本。
步骤二:将该项目移植进您的游戏(结合步骤一下载的例子项目)
将 scripts/wxgame/subpackage.ts 拷贝进您的项目

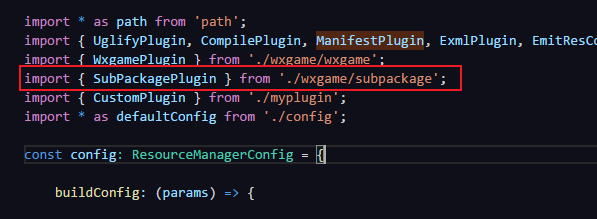
修改 config.wxgame.ts,将 ManifestPlugin 替换为 SubPackagePlugin

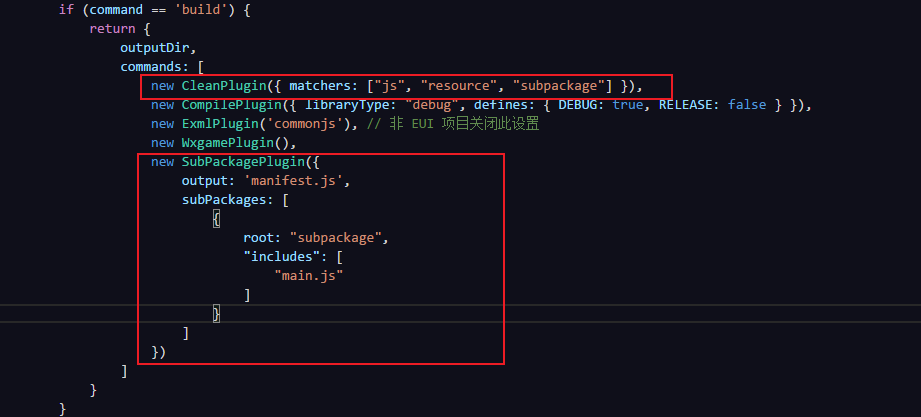
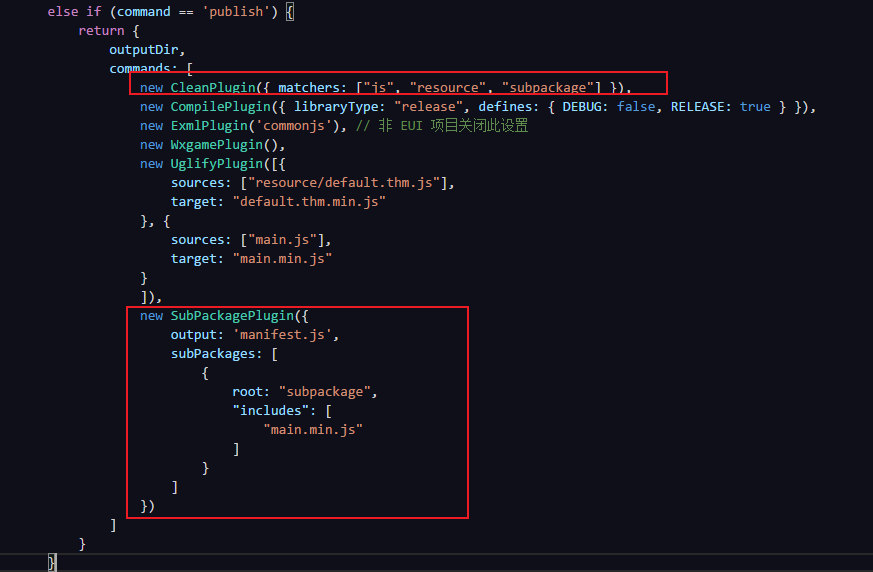
修改 config.wxgame.ts 中的 CleanPlugin,将 subpackage 对应的目录清除(注意,您需要修改 build 和 publish)
修改 build

修改 publish

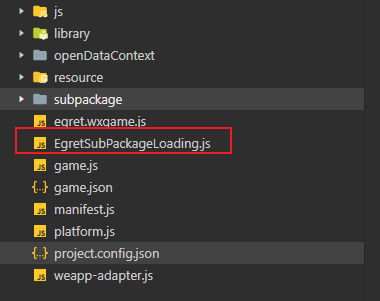
将示例项目的 EgretSubpackageLoading.js 拷贝进您的微信小游戏项目

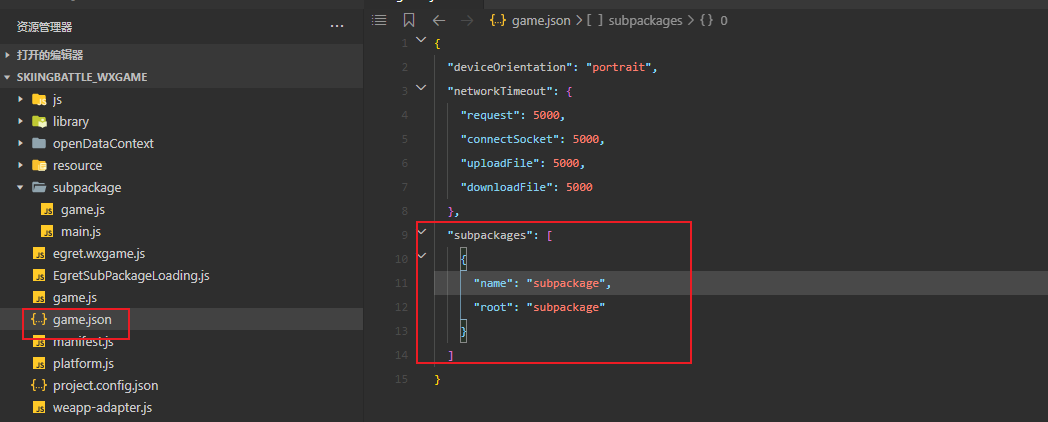
修改微信小游戏项目的 game.json,参考示例项目,引入 subpackages 属性

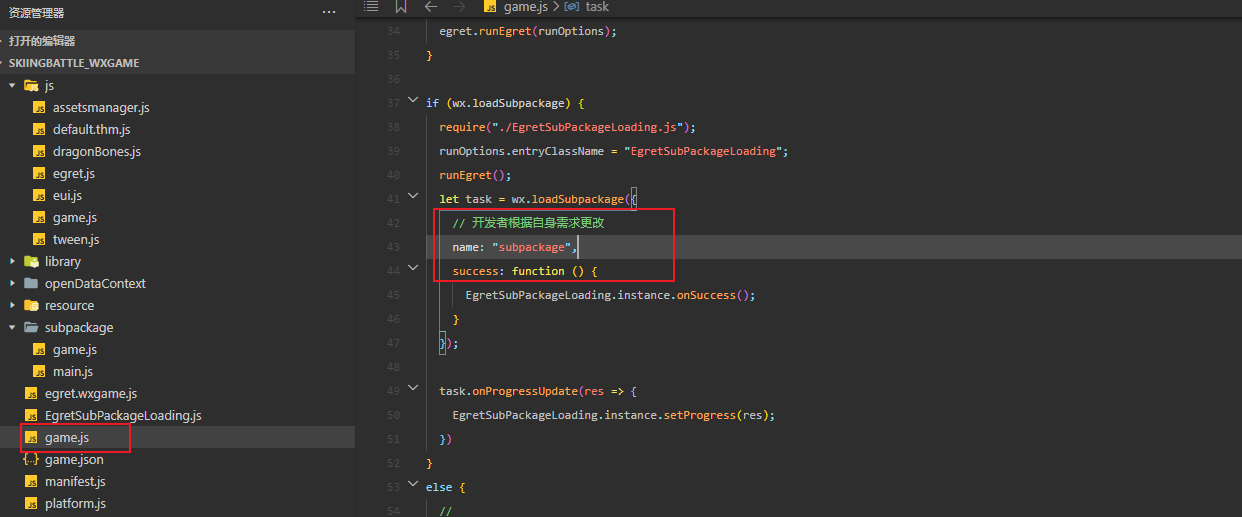
修改微信小游戏项目的 game.js,参考示例项目,重点是添加调用 wx.loadSubPackage 的逻辑
这里需要注意的是wx.loadSubpackage 中的name属性需要和你配置的分包一致(如果实在觉的麻烦从demo拷贝进入微信项目,然后修改name属性)

步骤三:高级用法(完成步骤二就已经分包好了)
您可以通过修改 SubPackagePlugin 的参数和 game.json 的 subpackage 字段配置多个 subpackage
您可以在游戏过程运行中,而不是游戏初始化时加载某个 subpackage,比如您可以在游戏启动时只加载一个登陆页面,在用户登陆之后再加载游戏主逻辑。
每个 subpackage 可以包含多个 js 文件

