使用egret引擎开发微信小游戏项目基本搭建步骤
从学白鹭到现在都没有接触过微信小游戏这块,最近刚好想试试;刚好先从基本项目搭建开始,
当前使用的egret开发版本是使用的5.2.33,微信开发工具也是最新版(之前egret是5.1.17把项目放上去后一大堆报错不懂就更新到了最新版本)
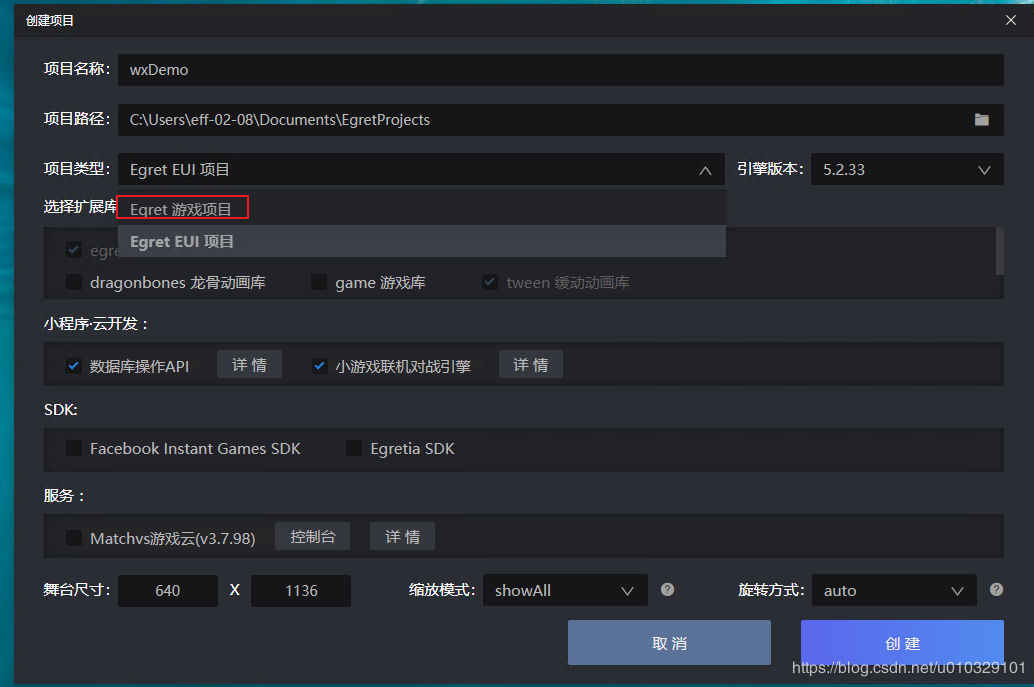
1,新建项目,这里选择用的是egret游戏项目

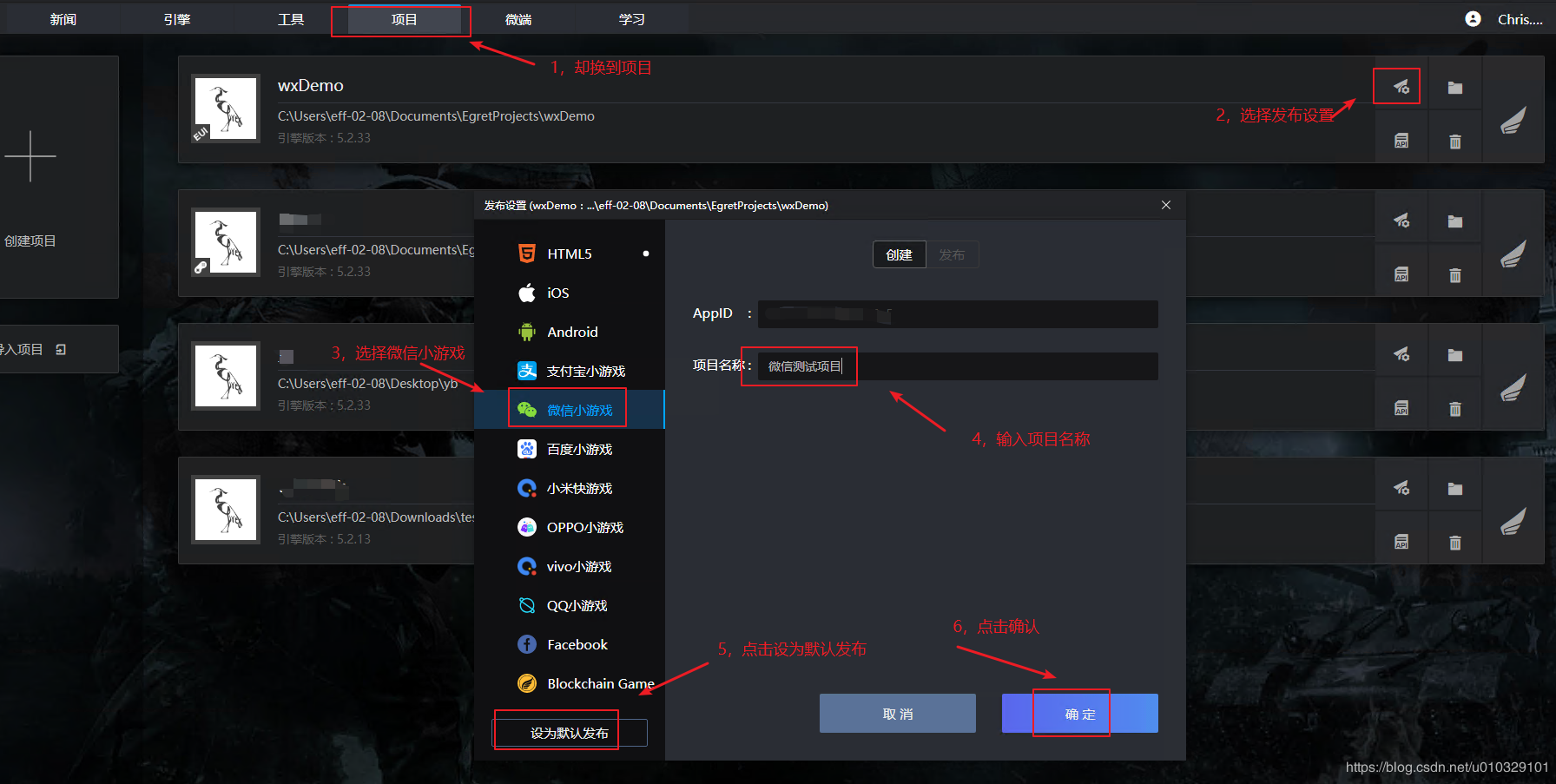
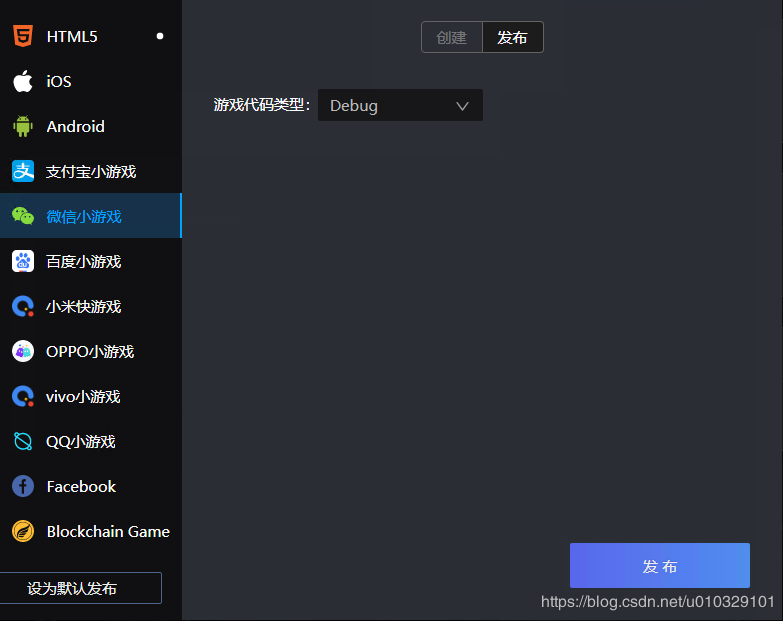
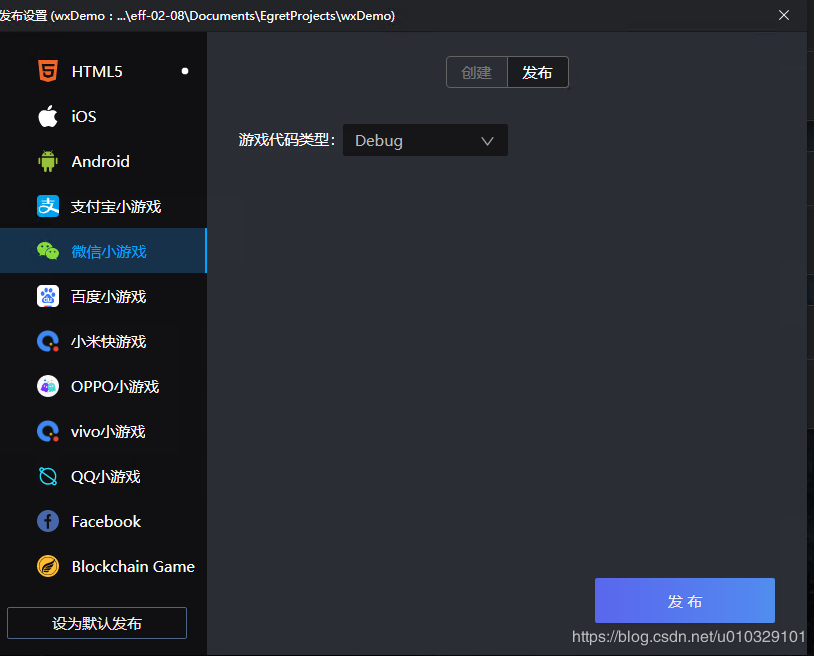
2,打开Egret Launcher 设置微信小游戏发布设置

3,选择使用微信开发工具打开

4点击确定

选择发布

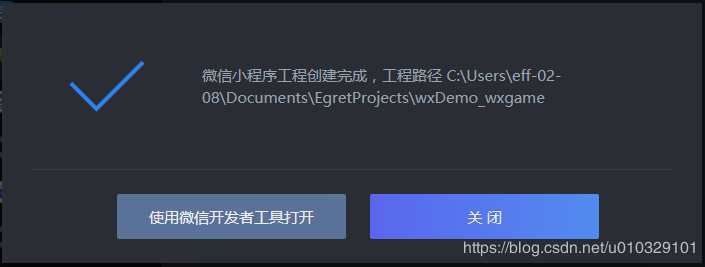
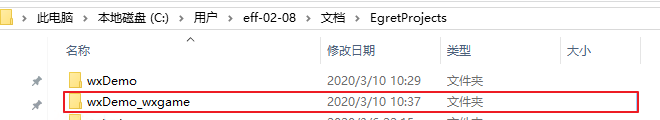
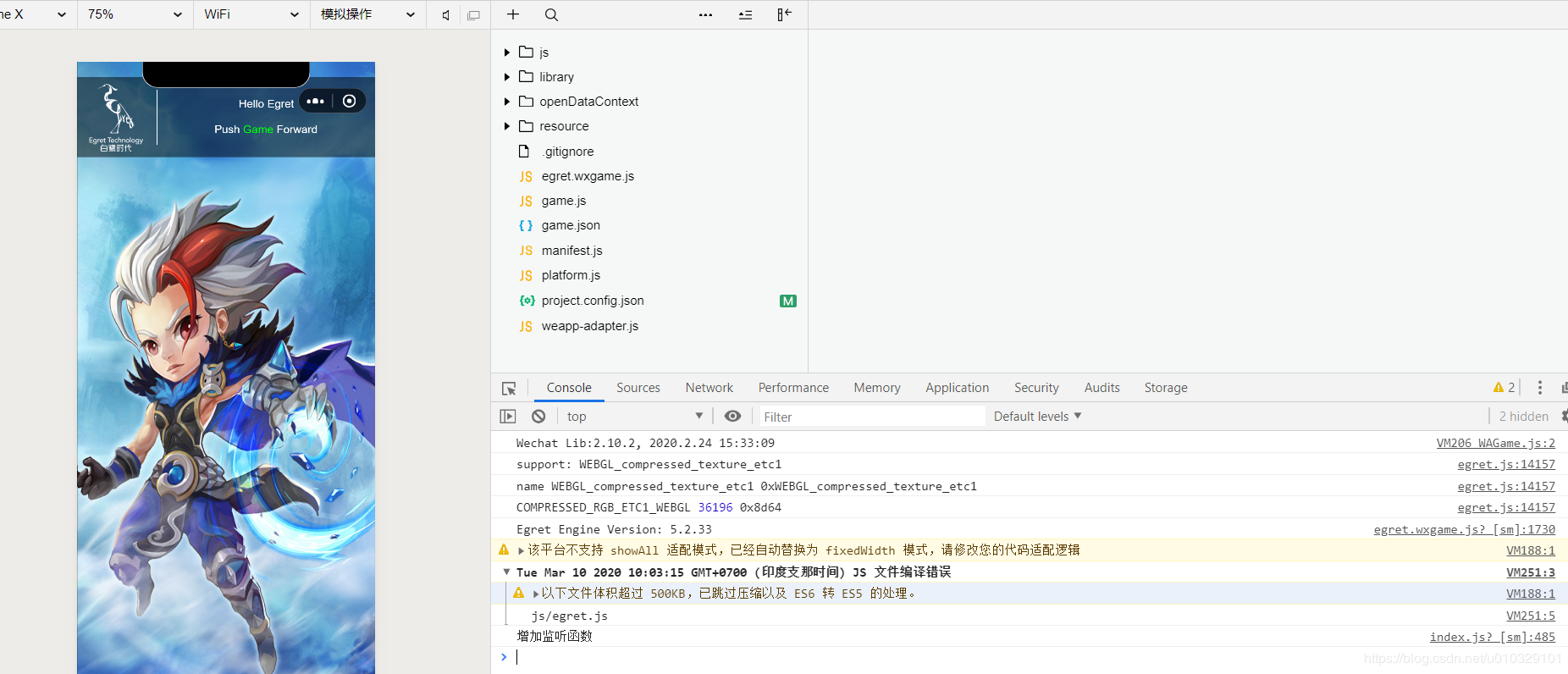
5生成微信小游戏项目,可以导入微信开发者工具

在对应的目录上就可以找到微信项目了

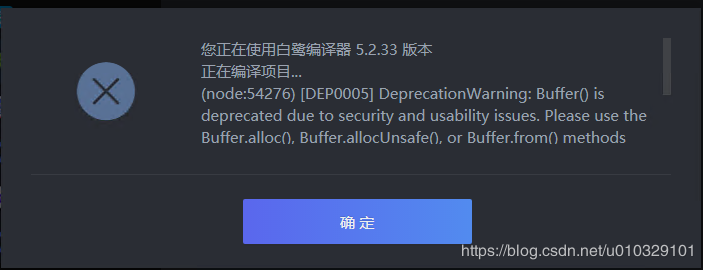
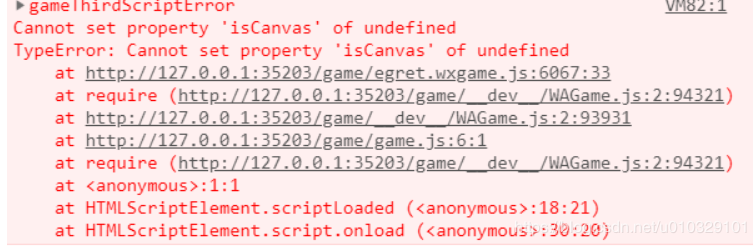
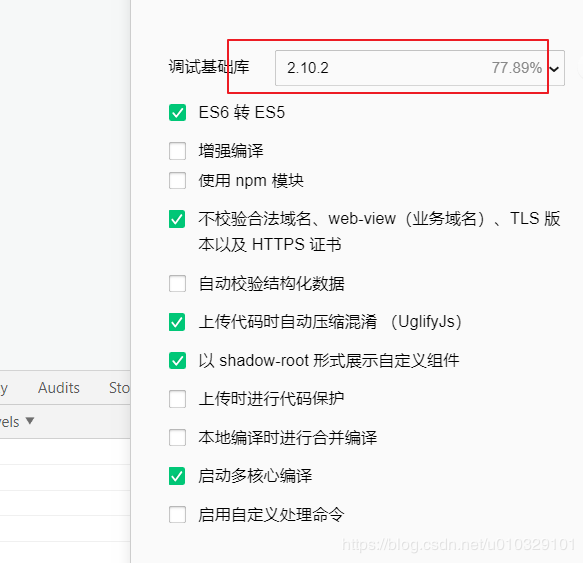
由于egret或者微信工具版本问题会有报WAGame.js:2 gameSubContextThirdScriptError 等一些错,但是更新版本或者重新打开项目后会正常,网上查说是基础库的问题但还没有去处理


6,基本项目就是这样,至于其他问题比如文件体积的问题后续再看

评论
